Navigate complexity: modeling and diagramming.
We bring customizable and scalable graphical views to web applications, Theia, VS Code, and other web-based platforms.
Transforming.
Filtering.
Highlighting.
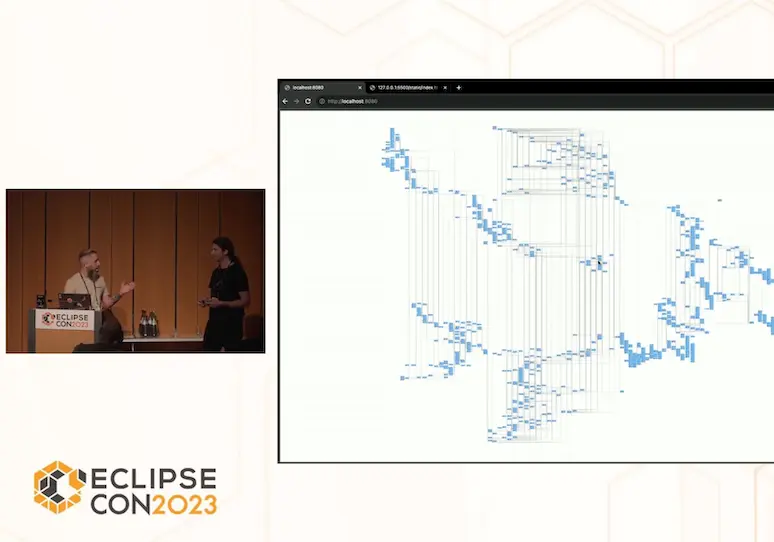
Eclipse Sprotty
Our highly customizable and extensible framework enables you to render stunning diagrams in web applications.
Filter and highlight views
Sprotty allows you to focus on what's important in your diagrams with astonishing ease and exceptional performance. Emphasize elements, highlight relationships, and visualize model changes with animations.
Support for client/server scenarios
Visualize models and data from arbitrary sources in distributed applications. Add your data source to a VS Code extension, Theia backend, or a microservice in your infrastructure.
Bridging textual and visual models
Combine Sprotty with Langium to automatically generate graphical views from textual specifications. A graphical visualization can be a valuable companion to your text-based tool chain.
Effortless graph layouts
Sprotty has a direct integration with the Eclipse Layout Kernel (ELK) project for automatic graph layout, enabling maximum clarity and readability of generated graphical views.
«I was honestly impressed by the quality of results we could see from our cooperation with TypeFox after only a short time.»
Alexandre Betis, Co-Founder, The Signalling Company
«Working with the TypeFox team has enabled us to expedite our engineering and bring important features to our customers.»
Mark Ledsome, VP Engineering, Plotly
«I had the pleasure of working with TypeFox to create a Web IDE dedicated to analytics for blockchain data. I am truly impressed by the remarkable skills of the TypeFox team. Collaborating with them is an enjoyable and rewarding experience.»
A. Lajmi, Tech Lead, Plugbee
«TypeFox has accelerated our learning curve in IDE and DSL development, greatly enhancing efficiency in our development process.»
James McCormack, Co-Founder, Aurora Constellations
«The cooperation with TypeFox went extremely smoothly. With the help of the professionals there, the first usable version of the language server and VS Code extension for our BBx language was up and running in a heartbeat.»
Stephan Wald, Head of Development, BASIS Europe
«I was honestly impressed by the quality of results we could see from our cooperation with TypeFox after only a short time.»
Alexandre Betis, Co-Founder, The Signalling Company
«Working with the TypeFox team has enabled us to expedite our engineering and bring important features to our customers.»
Mark Ledsome, VP Engineering, Plotly
Counting on us means counting on a successful project
Solutions applied with success
Demonstrated track record of applying modeling and diagramming solutions in projects from the industry, delivering tangible results and value to our customers.
Pioneers of visualization tools
Pioneers of the Sprotty project, a powerful visualization tool based on TypeScript and SVG, utilized in numerous projects to deliver high-performance diagrams for effective model representation.
Close collaboration with academia
Collaboration with the University of Kiel on graph layout algorithms and diagramming concepts, ensuring continuous advancement and innovation in the field.
Trusted by a diverse range of industries:
Finance, insurance, consulting, data science, telecommunication, automation, custom hardware (ASIC / SoC), automotive, railway
Trust us tooThought leaders, model-driven
We have shaped the Eclipse Layout Kernel (ELK) project for automatic layout together with our academic partners. We are also recognized as a major player by the community for contributions to frameworks for graphical modeling and editing.
Talk to us.
Speaking your language is our core business.