Langium in the web browser
We announced Langium as a language engineering framework for Node.js a year ago. But the case for running language servers in the web browser is becoming stronger. That’s why Langium now officially supports browsers as execution runtime. This new feature is demonstrated in a showcase and will be generally available with the upcoming release 0.5.0.
So why is this such a big deal?
Language servers in the backend
The initial assumption of the Language Server Protocol was that the language client (VS Code) and language server run as separate processes on the same machine, communicating via standard I/O. Since the desktop version of VS Code runs on Electron, a Node.js runtime is already shipped with the application, so it’s easy to spawn language servers built with Langium because they run in Node.js, too.
When shifting the text editor to the web with Codespaces, Gitpod, Eclipse Theia or other web IDEs, language servers can still be launched in the same way within the backend. The LSP messages are then transferred between the browser and backend, typically through a Websocket.
What if we don’t need a full-fledged IDE, but just a text editor embedded in a web application? Can we start a single instance of a language server and use that to serve multiple users? The answer is no: this would break the basic LSP assumption of a 1:1 mapping between client and server. The result would be undesirable side effects such as information from documents of one user leaking into the text editor of another user.
The consequence is that we have to spawn one language server per user, and in order to guarantee isolation of the user’s data each server needs to run in a separate infrastructure node. This leads to considerable effort for development and operation of the infrastructure.
Move them to the browser!
Langium is fully built with TypeScript and has only minimal dependencies to Node.js (necessary to read files when running in VS Code or Theia). In order to move Langium to the browser, you can replace the file system access with your own service to resolve workspace documents. In the simplest case you can use a predefined “empty” file system that assumes there is only a single text document, which is the one shown in the text editor.
Running a Langium-based language server in the browser instead of the backend infrastructure brings several advantages:
- Every user has a dedicated language server instance.
- Reduced complexity of the backend infrastructure.
- No network delay, so completion and other text editor features are provided instantly.
- Users can continue working with the text editor even when offline.
The language server runs in a web worker, which means it does not interfere with page loading, UI updates or any other aspect that is important for the user experience of your web app. Currently the best editor component for the web is Monaco Editor, the code editor that powers VS Code. A detailed guide for embedding Monaco with Langium in a web page will soon be available in the documentation.

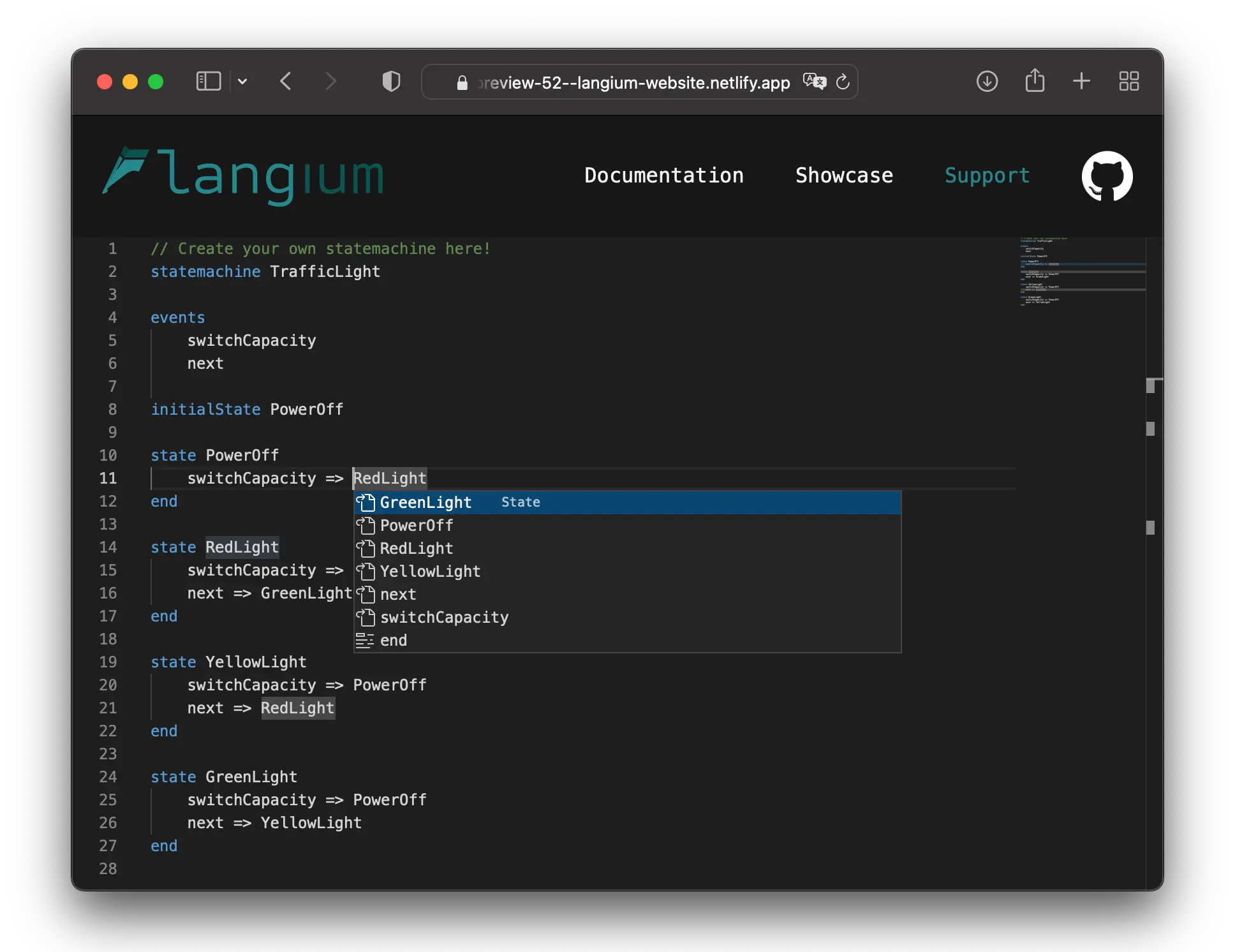
See for yourself
The new showcase page on the Langium website demonstrates a state machine DSL. It’s an example of using Monaco editor with a Langium-based language in a web worker. The source code is available on GitHub. You can expect more examples like this to be published in the following months, including interactivity of the DSLs with the web page.
About the Author
Dr. Miro Spönemann
Miro joined TypeFox as a software engineer right after the company was established. Five years later he stepped up as a co-leader and is now eager to shape the future direction and strategy. Miro earned a PhD (Dr.-Ing.) at the University of Kiel and is constantly pursuing innovation about engineering tools.


